谈一谈使用 webpack 开发时,Vue 组件之间的数据传递
目录
- 我们在学习 Vue 的时候,难免会使用各个组件之间传递数据。
- 先来介绍一下 Vue 中组件传递的方式,有父组件传递给子组件数据,子组件传递给父组件数据,父组件直接获取子组件中数据,子组件直接获取父组件数据以及兄弟组件之间传递数据这五种方式。
- 接下来介绍一下这五种组件传递数据的方式在 webpack 中如何使用的。
一、父组件传递给子组件数据
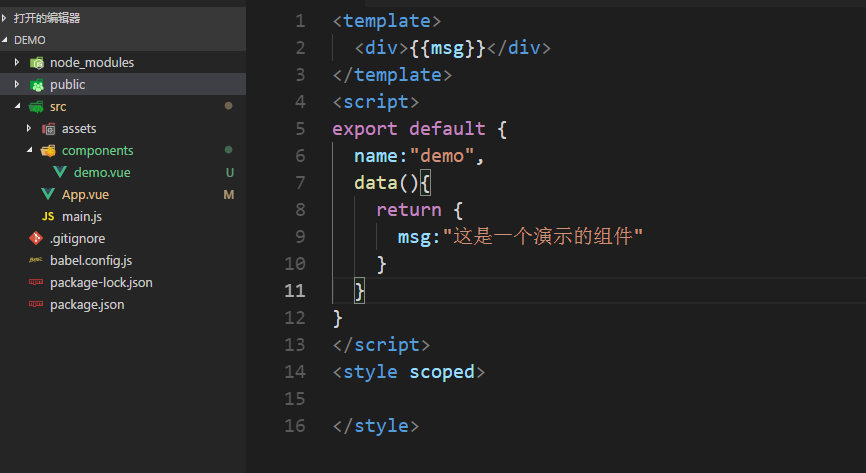
- 第一步,新建一个子组件放在 components 文件里,随便写的内容。
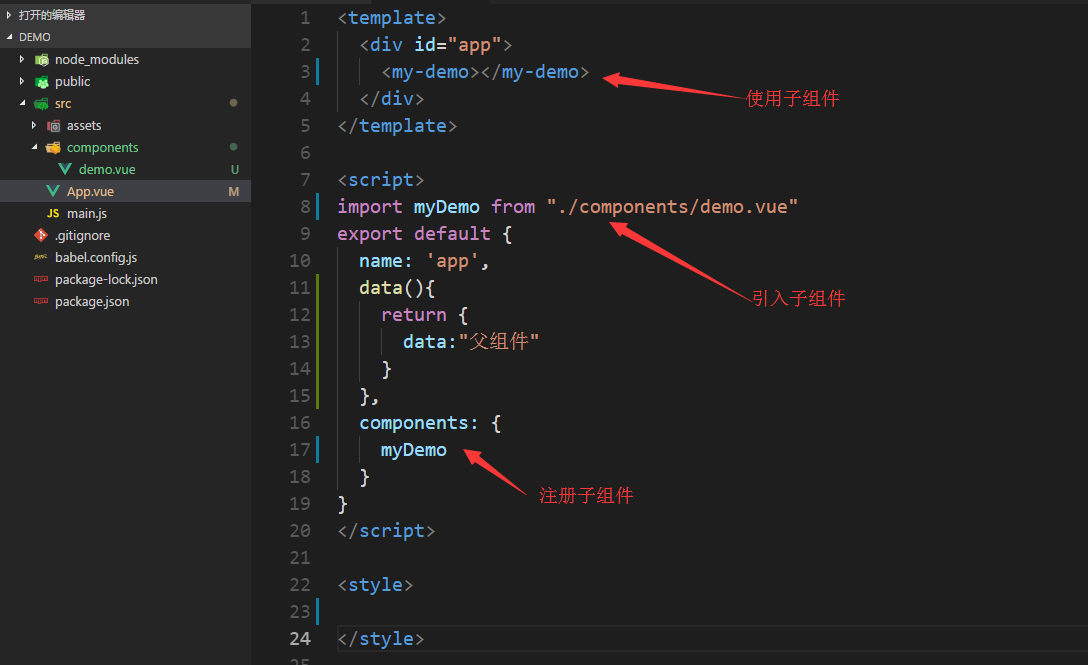
- 第二步,在父组件中引入子组件,注册组件,使用组件。
这里说一个题外话,关于组件的命名,定义组件名的方式有两种:使用 kebab-case(短横线分隔命名)和使用 PascalCase(驼峰式命名)。我这里使用的是 PascalCase(驼峰式命名),如果想详细了解组件命名,请点击这里。
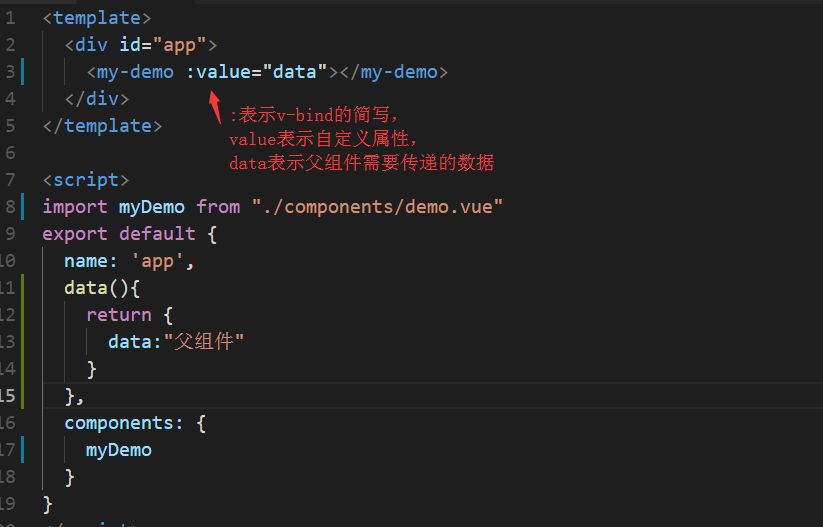
第三步,在父组件中使用自定义属性传递数据。
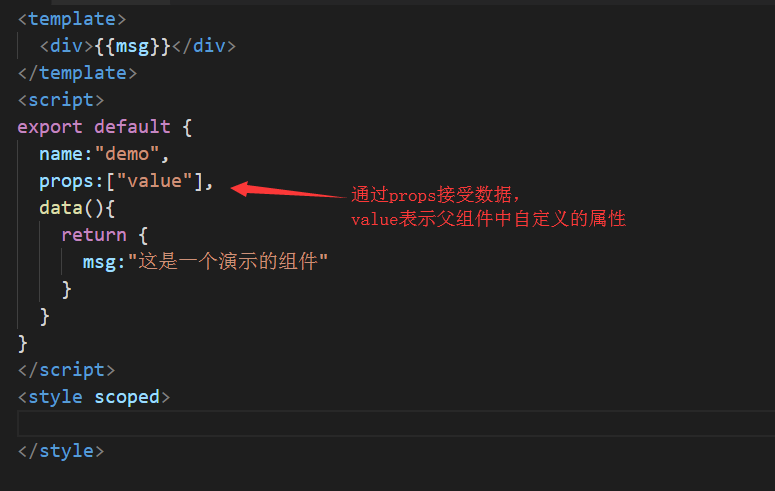
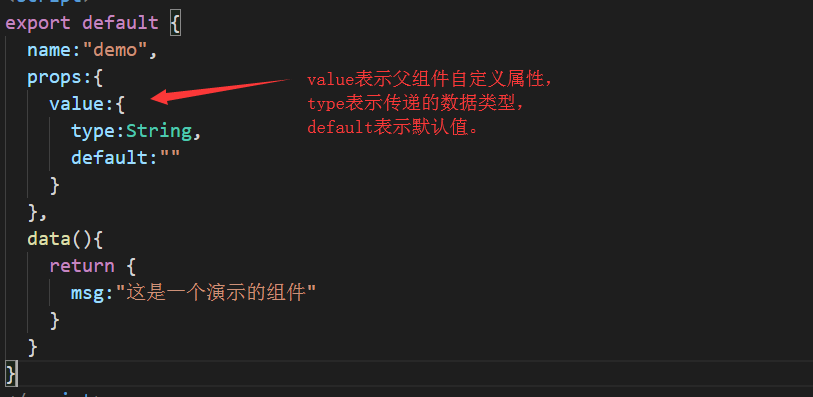
- 第四步,在子组件中使用 props 接受父组件传递过来的数据。
- 这里说一个题外话,props 接受数据的两种方式:数组和对象。上面是数组,下面是对象。
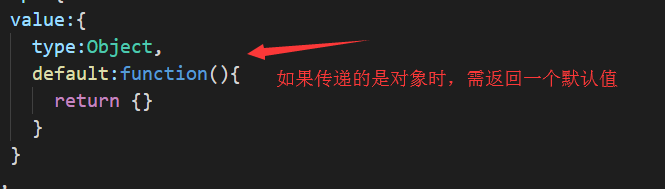
- 这种方式可以过滤掉一些数据。我这里传递的数据类型是字符串。如果传递的是对象或者数组的时候,那么 default 会略有不同。
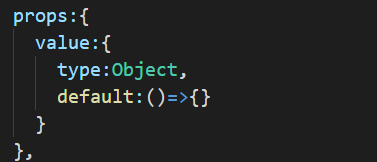
- 可以使用 ES6 简写成:
- 如果想详细了解 props 接收数据,请点击这里。
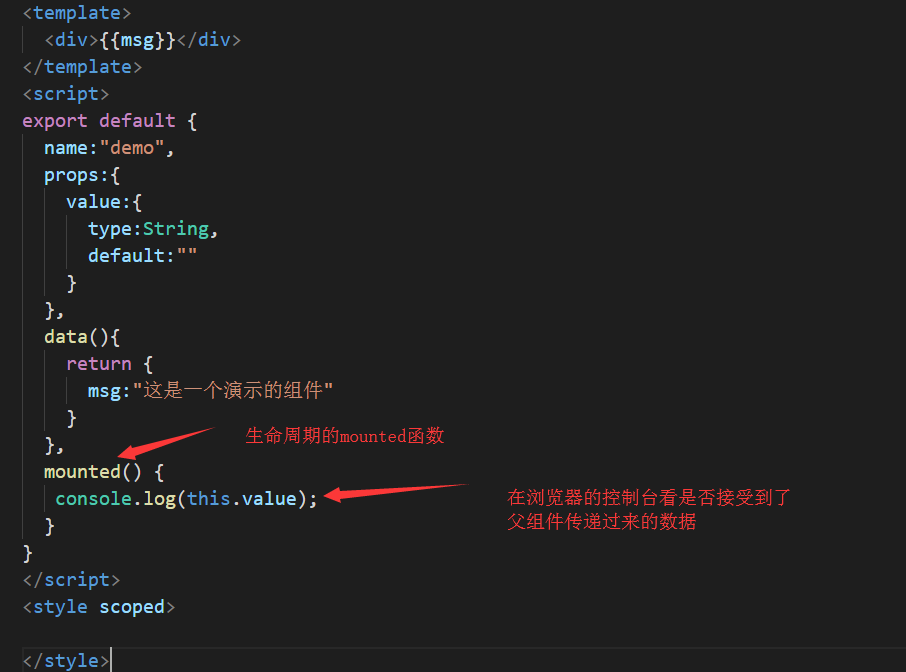
- 我们使用钩子函数 mounted 在控制台看一下。
二、子组件传递给父组件数据
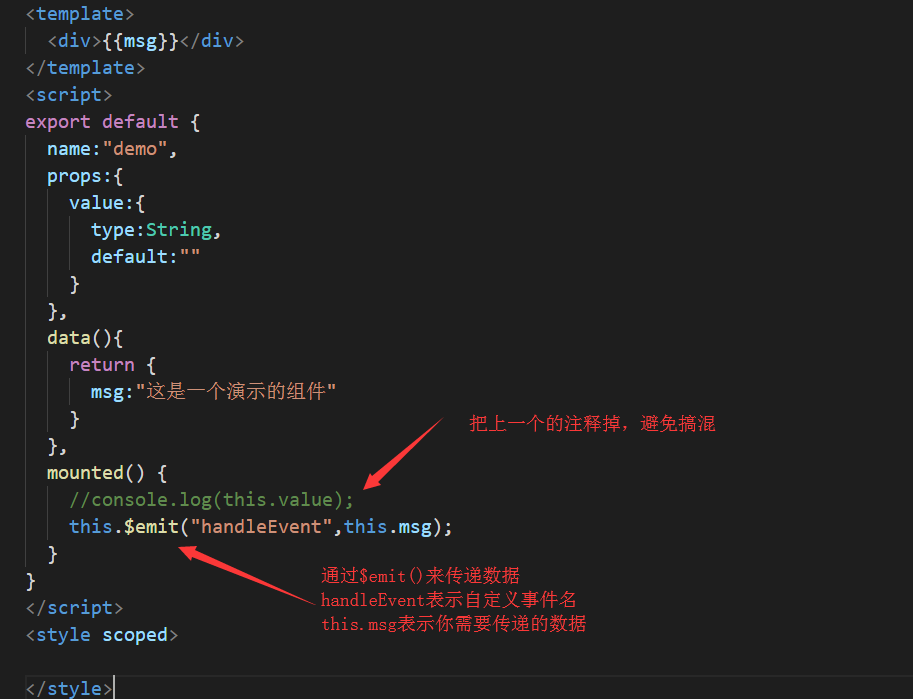
- 第一步,在子组件中通过使用$emit()自定义方法,传递数据。
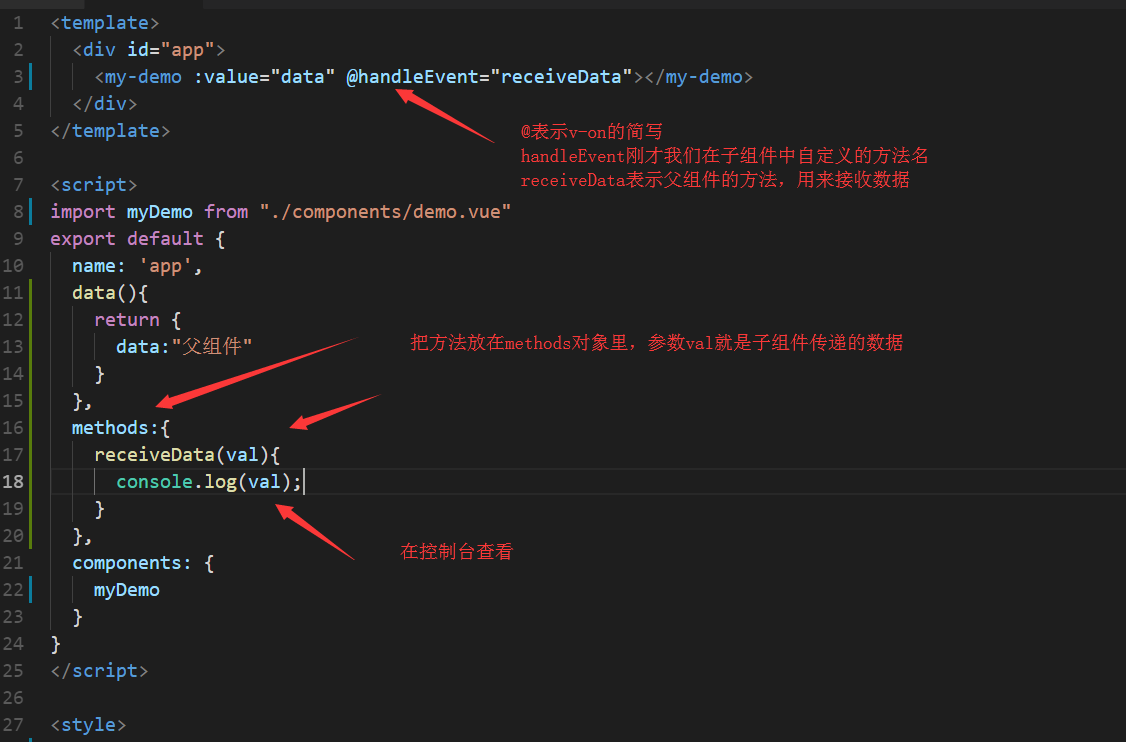
- 第二步,在父组件中通过自定义事件,接收参数并在控制台中查看。
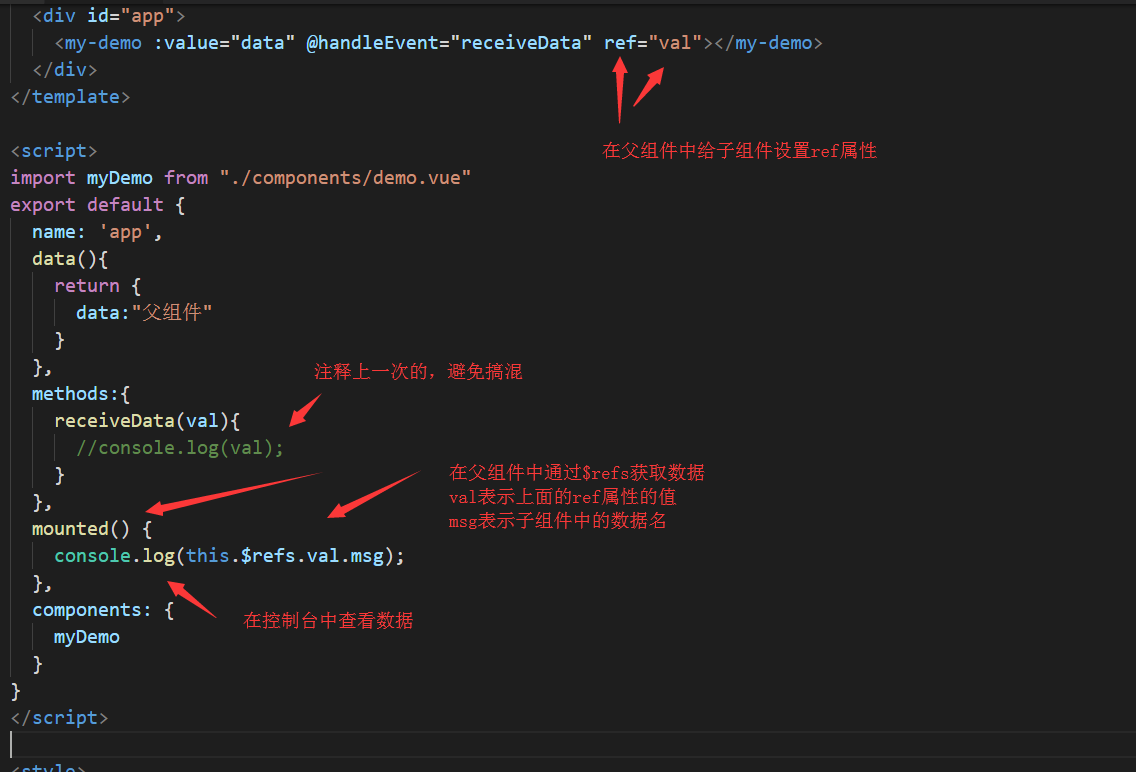
三、父组件直接获取子组件中数据
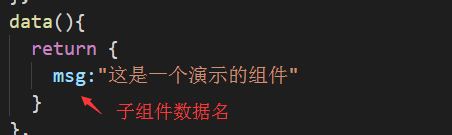
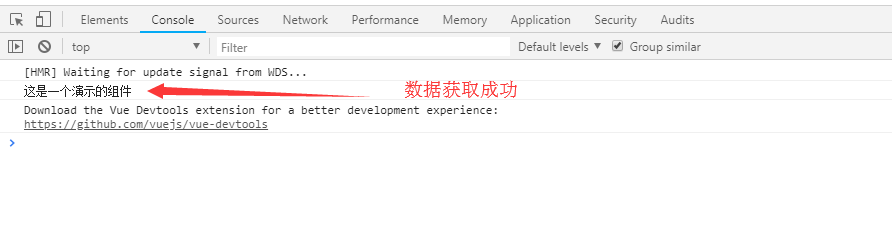
- 在父组件中通过给子组件设置 ref 属性,从而通过$ref 获取数据。
四、子组件直接获取父组件中数据
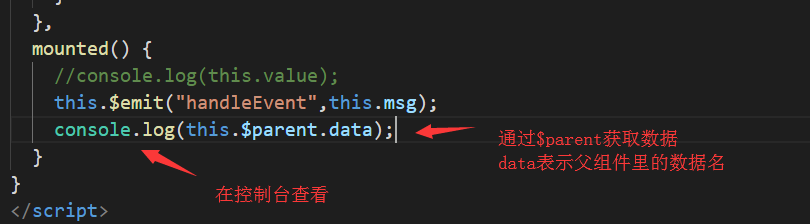
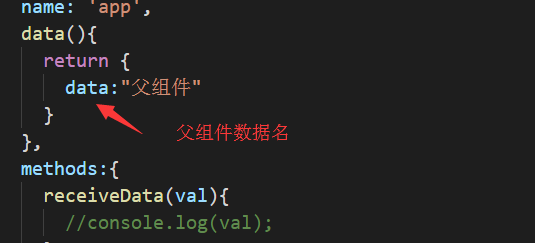
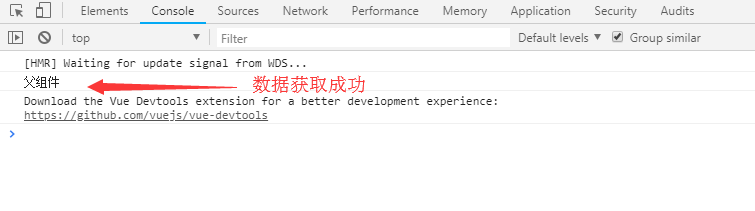
- 在子组件中通过$parent 获取父组件数据
五、兄弟组件之间传递数据
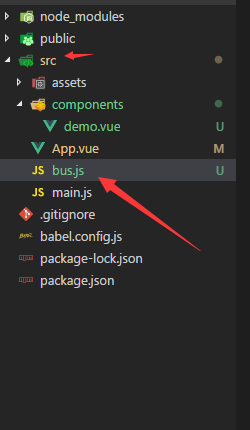
- 第一步,新建一个 bus.js 文件夹放在 src 目录下。
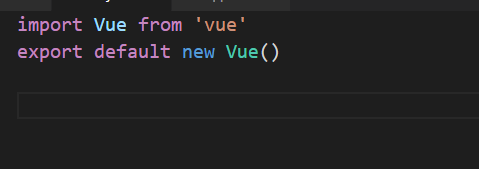
- 第二步,在 bus.js 里创建一个 vue 实例。
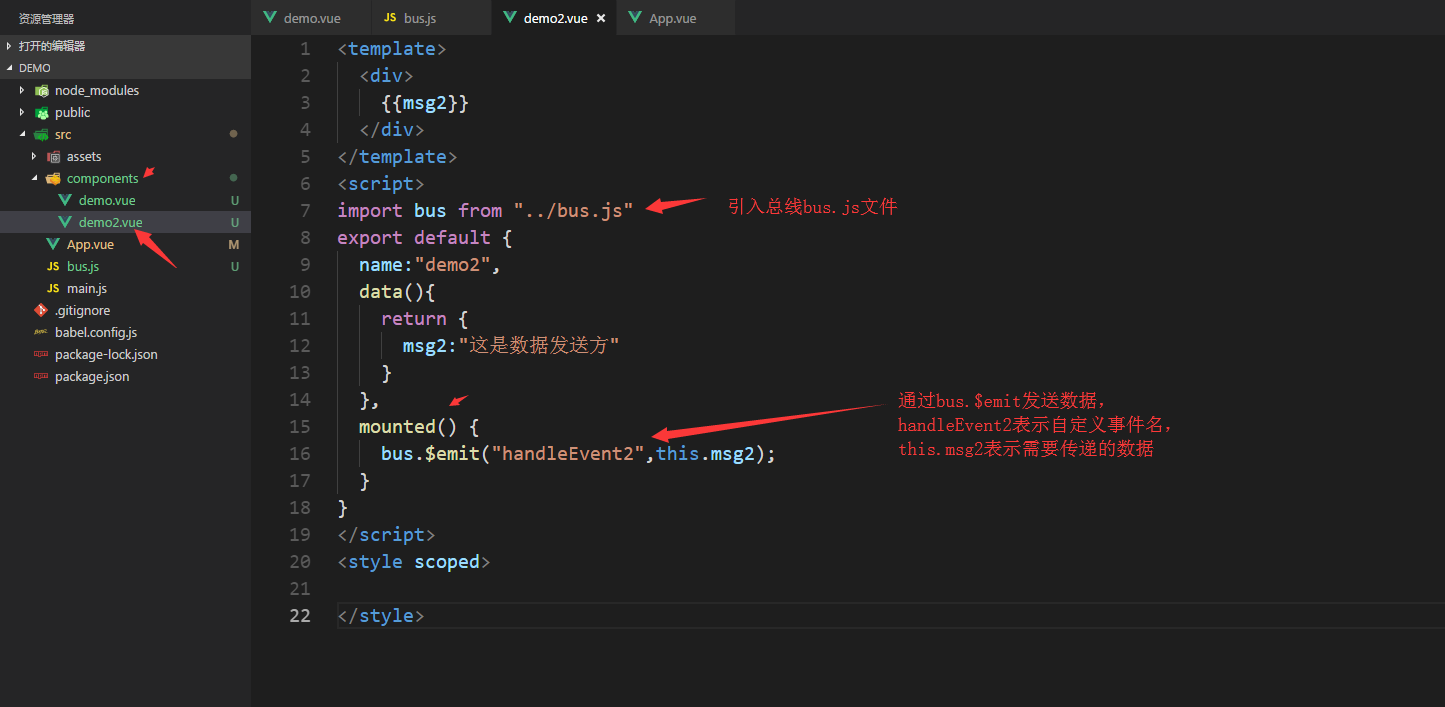
* 第三步,在 components 目录下新建一个组件 demo2 并在里面引入总线 bus.js 文件,并通过 bus.$emit()作为数据发送方,发送数据。
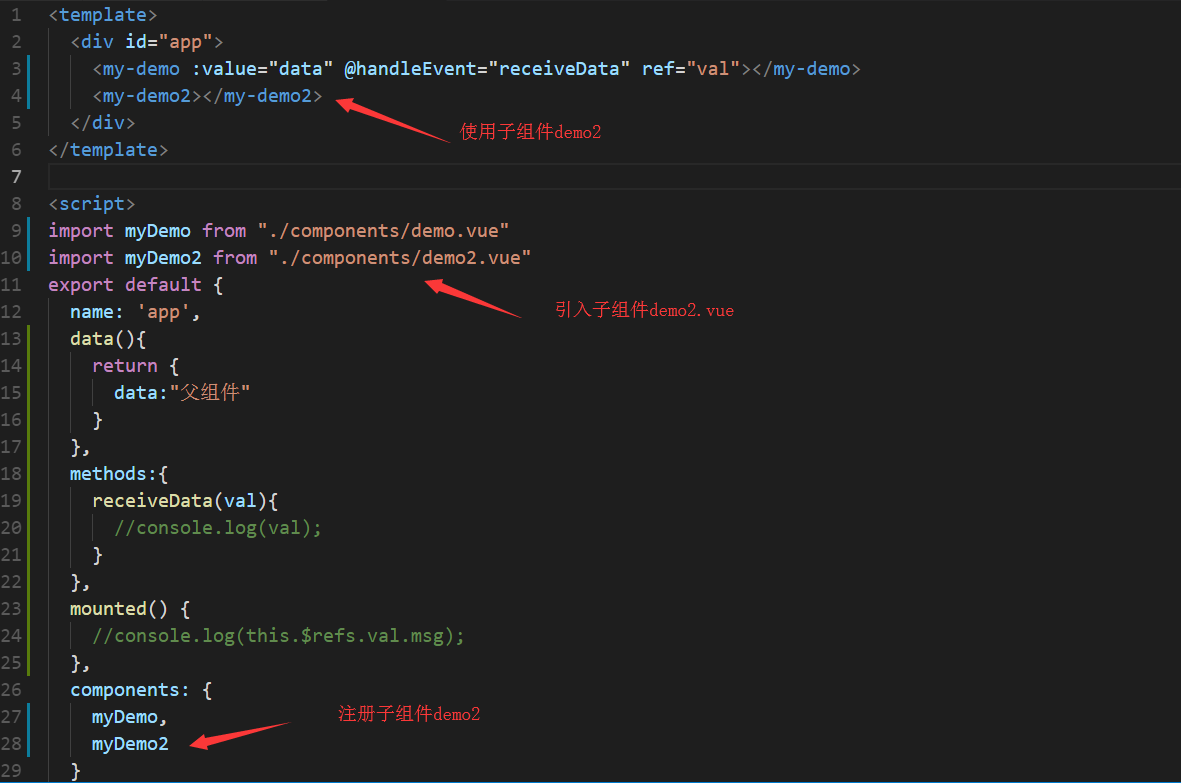
- 第四步,在共同的父组件中引入子组件 demo2.vue,并注册使用。
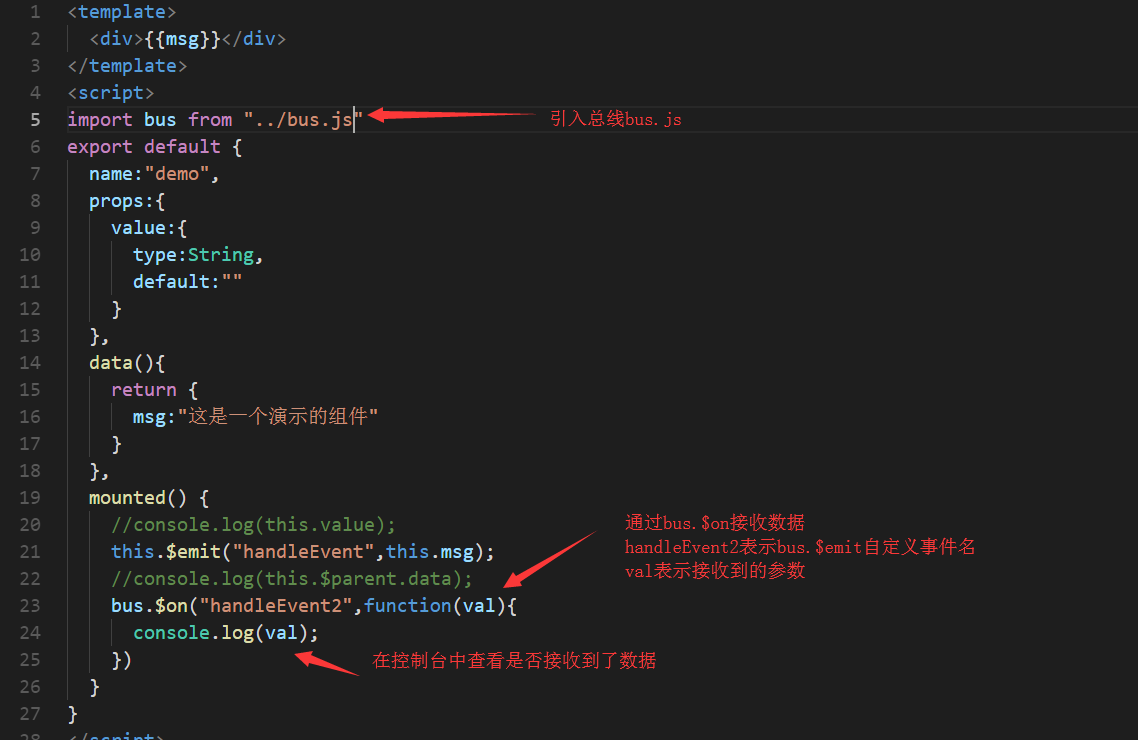
* 第五步,在接收数据的子组件(demo.vue)里引入总线 bus.js 文件,并通过 bus.$on()接收数据。
总结
以上就是使用 webpack 开发时,Vue 组件之间的数据传递的几种方式,关于兄弟之间的传递数据也有其他方法,比如 Vuex,这里不去细说了。
哈哈哈,接下来介绍一下在 Vue.js 官网上学习的小技巧。
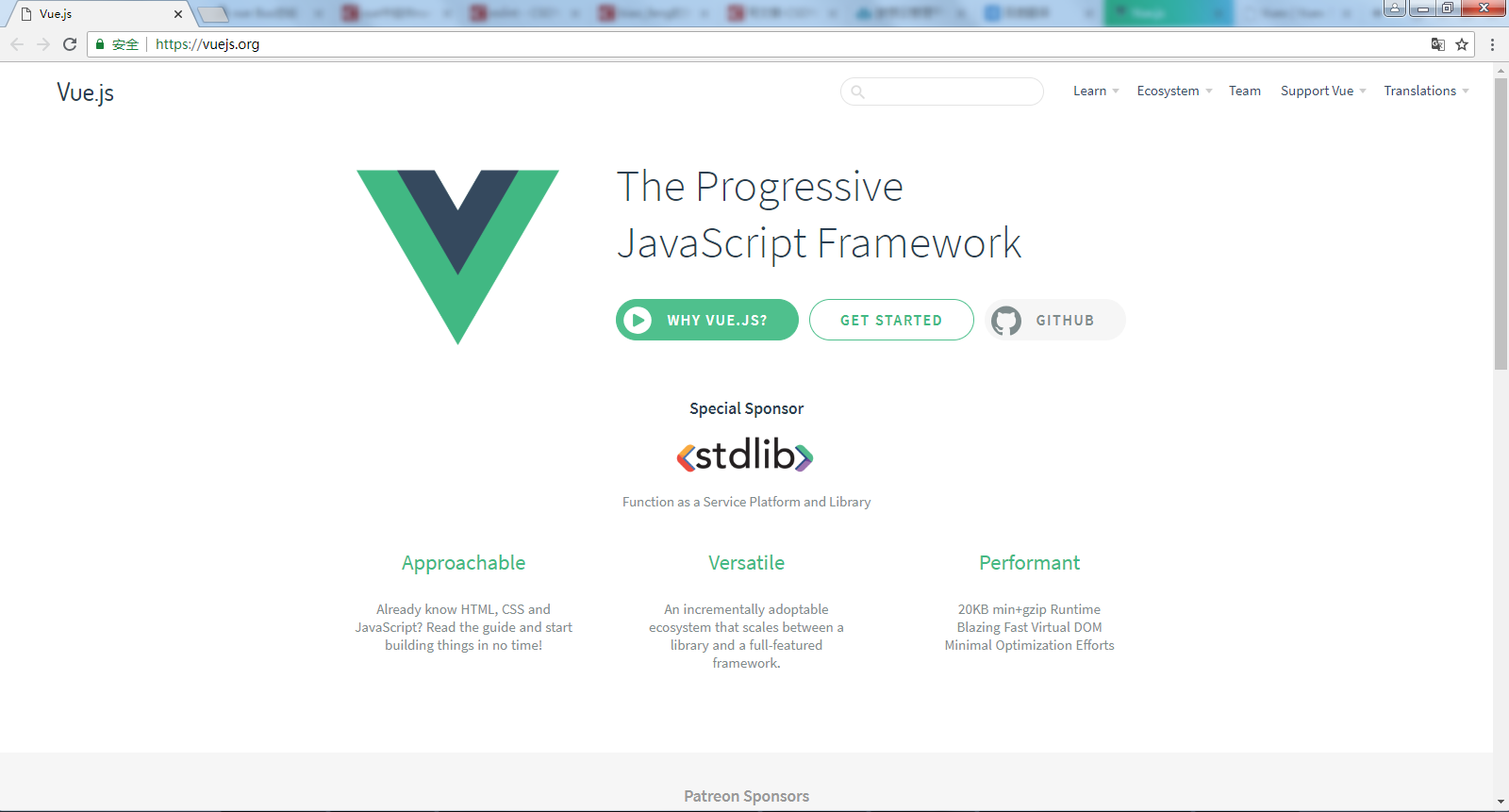
先打开官网
都是英文,把它变成中文。在网址 https://vuejs.org/ 里的 vuejs 前面加上 cn. 就是中文版本了。
还没有完。。。。。。
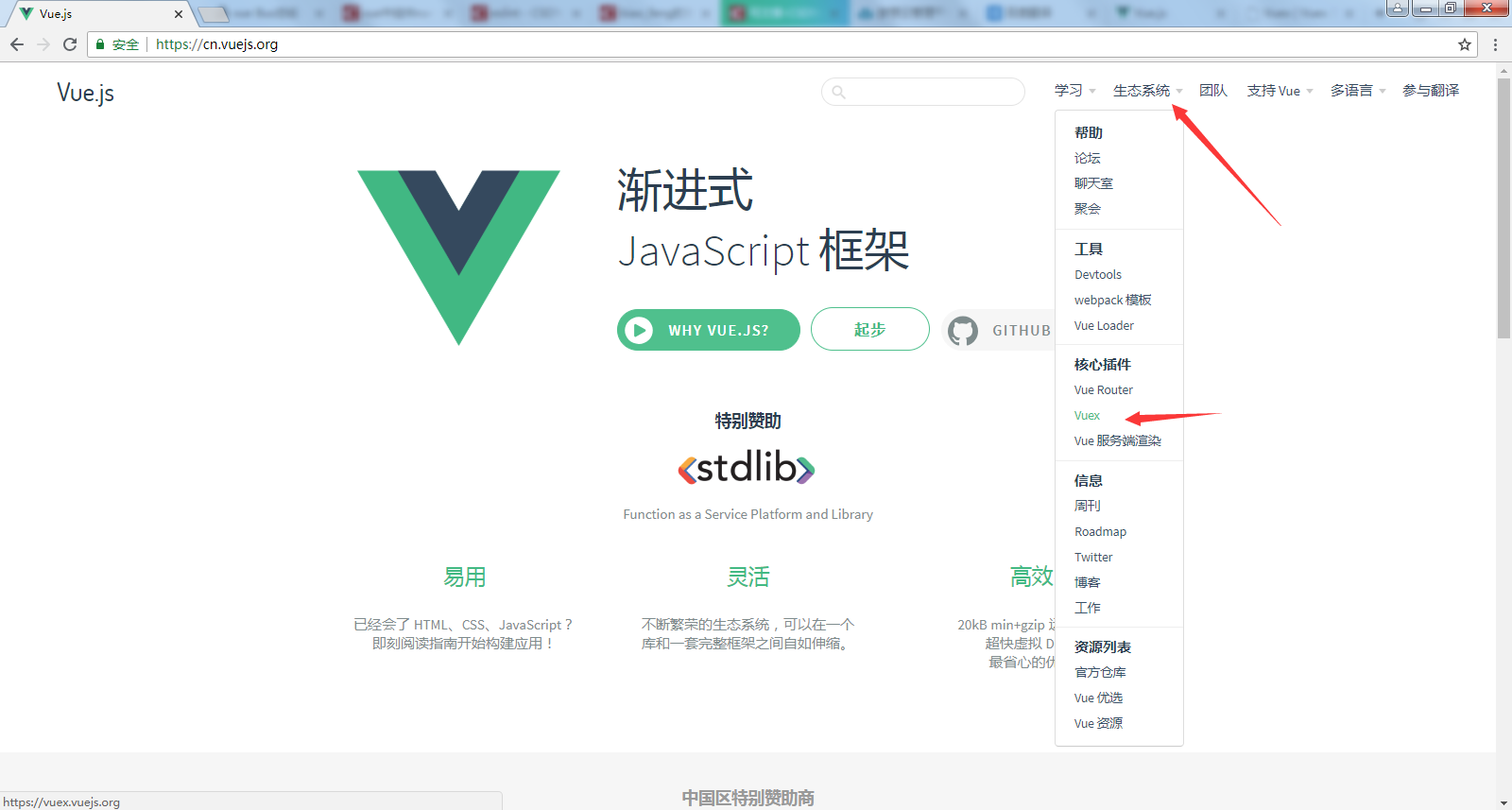
点击进去右上角菜单生态系统里的 Vuex 里去
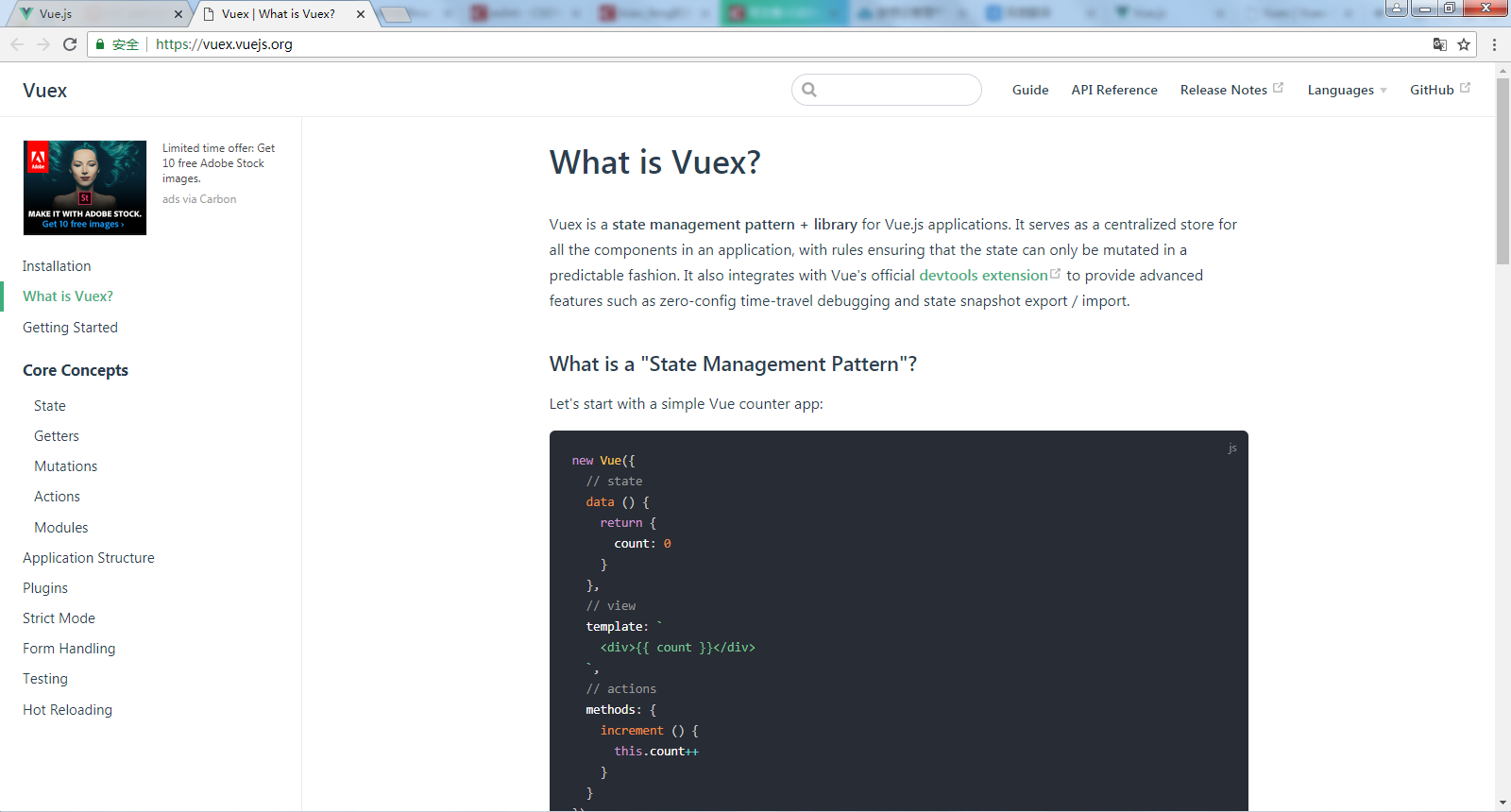
怎么又是英文的呢?
这个时候加 cn.不能变成中文的了。
这个时候我们在 https://vuex.vuejs.org/ 的后面加上 /zh就又是中文的了,
哈哈哈哈~~~~
在导航栏可以直接选择多语言
中文的官网方便我们快速的学习 Vue 知识。