Vue/cli3.0 的一些小技巧
目录
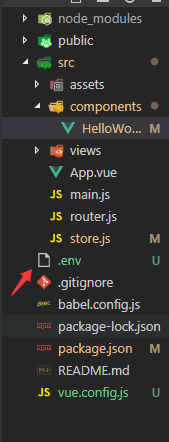
vue/cli3.0 比起 vue/cli2.*来说,最明显的区别就是简化了两个文件,一个是 build 文件和 config 文件。vue/cli3.0 把这两个文件的配置写进了 node_modules 里面去了。不过有些时候我们也需要配置一些适合自己项目开发的东西,所以我们可以把自己的相关配置写入 vue.config.js 文件中。(这个文件需要自己在 src 同目录下新建,下面统一说成根目录)

env 全局变量,配置 npm start 及自动打开浏览器,配置 eslint。
一、env 全局变量
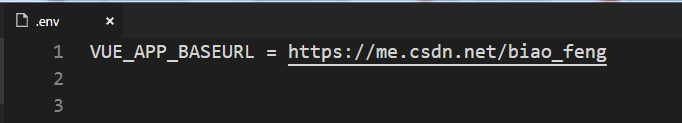
- 在根目录下新建.env 文件
- 存值:VUEAPP变量名=变量值。
- 取值:process.env.变量名。
二、配置 npm start 及自动打开浏览器
vue/cli3.0 和 vue/cli2.*,这里运行命令改变,原来是 npm run dev(npm start),现在是 npm run dev。所以我们如果想用原来的 npm start 的话,需要在 package.json 里进行配置。至于为什么要配置,无他,命令短(我们知道其实 npm start 是 npm run start 的简写),能不用记的单词,尽量不去记,但是运行原理一定要知道,为什么可以这样用,一定要知道。
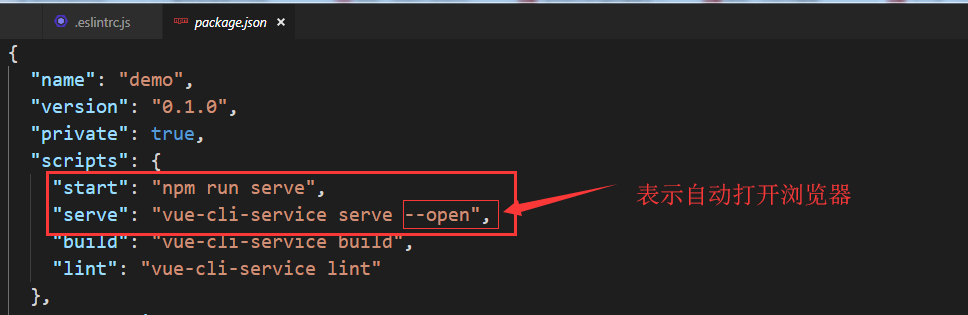
在 package.json 里的 script 属性里输入命令。
至于为什么要自动打开浏览器,因为省去第一次运行可以不用去打开浏览器输入网址。
默认是不能打开自动打开浏览器的,大概是因为每次输入 npm start 运行都会出现一个新窗口吧!
我们知道 Alt+Tab 键是窗口切换,其实 window7 的 window+Tab 键可以炫酷切换窗口(虽然速度慢)
三、配置 eslint
eslint 是一种代码规范,可以减小错误,以及提高团队之间的协作能力。这里有两种方法进行配置:
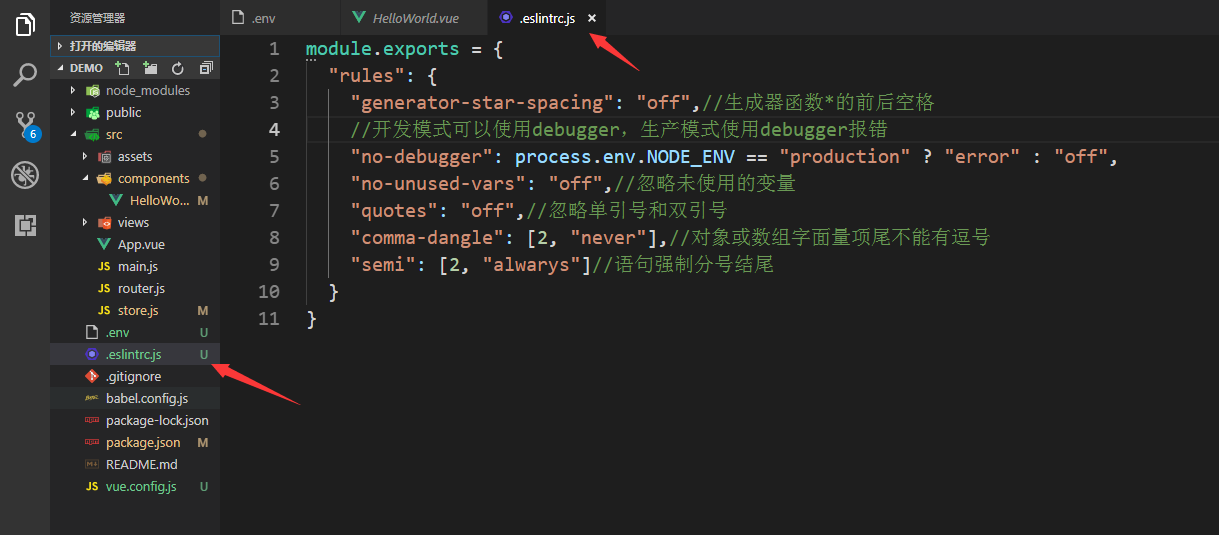
- .eslintrc.js 文件进行配置 a. 在根目录下新建.eslintrc.js 文件进行配置。最后附上所有的配置解释代码。
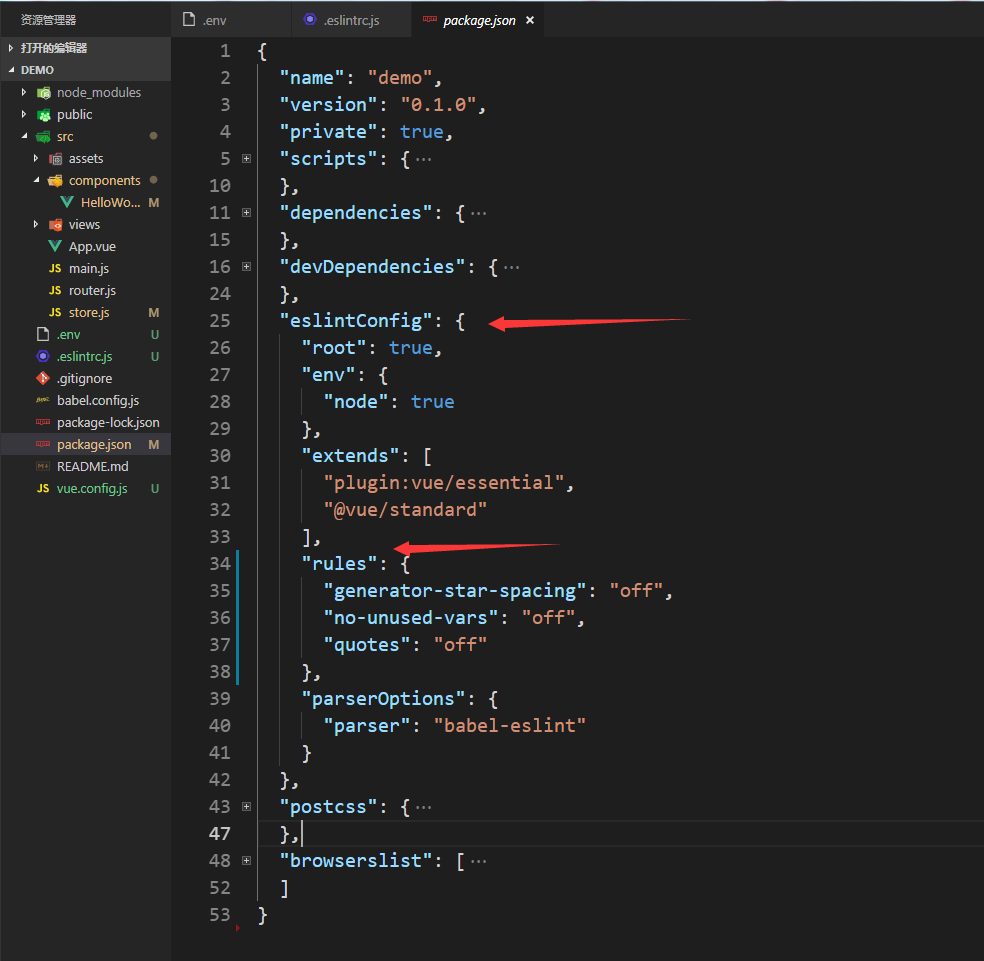
- package.json 进行配置。 a. 如果你在使用 vue/cli3.0 创建项目时选择了 eslint 那么在你的 package.json 里就有 eslintConfig 属性。在 rules 里进行配置。 b. 小提示:json 文件里不能写注释哦!